
❤ 김춘장이의 위키백과 - 나만의 공부 기록 Tistory ❤
사건의 발단
1. GUI 에 욕심이 생겨버림
2. 나는 디자인에 재능이 없는 것을 많이 깨달음
3. 어떻게 서든 이쁜 디자인을 뽑아보고 싶은 열망에 시간을 너무 많이 써버림😢
이벤트처리에 오류가 발생되었는데 아직 해결하지 못하였다

이 소스들을 토대로 천천히 작성했던 내용들과 공부했던 내용들을 정리하고자 한다
Swing
JAVA에 GUI 라이브러리가 있다
Swing 은 AWT보다 더 많은 기능을 제공하며 다양한 컴포넌트 및 이벤트 처리가 가능하다
AWT는 시스템에서 실행할 때 해당 컴포넌트를 사용하는 GUI인데 자바 초기 버전에 제공되었던 GUI이다
단점은 OS에서 실행되다 보니 OS에 따라서 구현되는 화면이 다르다는 점이다
그것을 보안하고자 나온 기술이 Swing인데 Swing은 자바기반으로 하기 때문에
다른 OS라도 일괄적인 화면을 보여주게 한다
Swing컴포넌트의 이름은 AWT컴포넌트와 구분하기 위해 모두 대문자 Java의 앞글자를 딴 J로 시작한다
갖고 있던 책에선 FX를 설명했지만, 학원에선 Swing 만 배워서 FX는 시간상 넘어갔다.
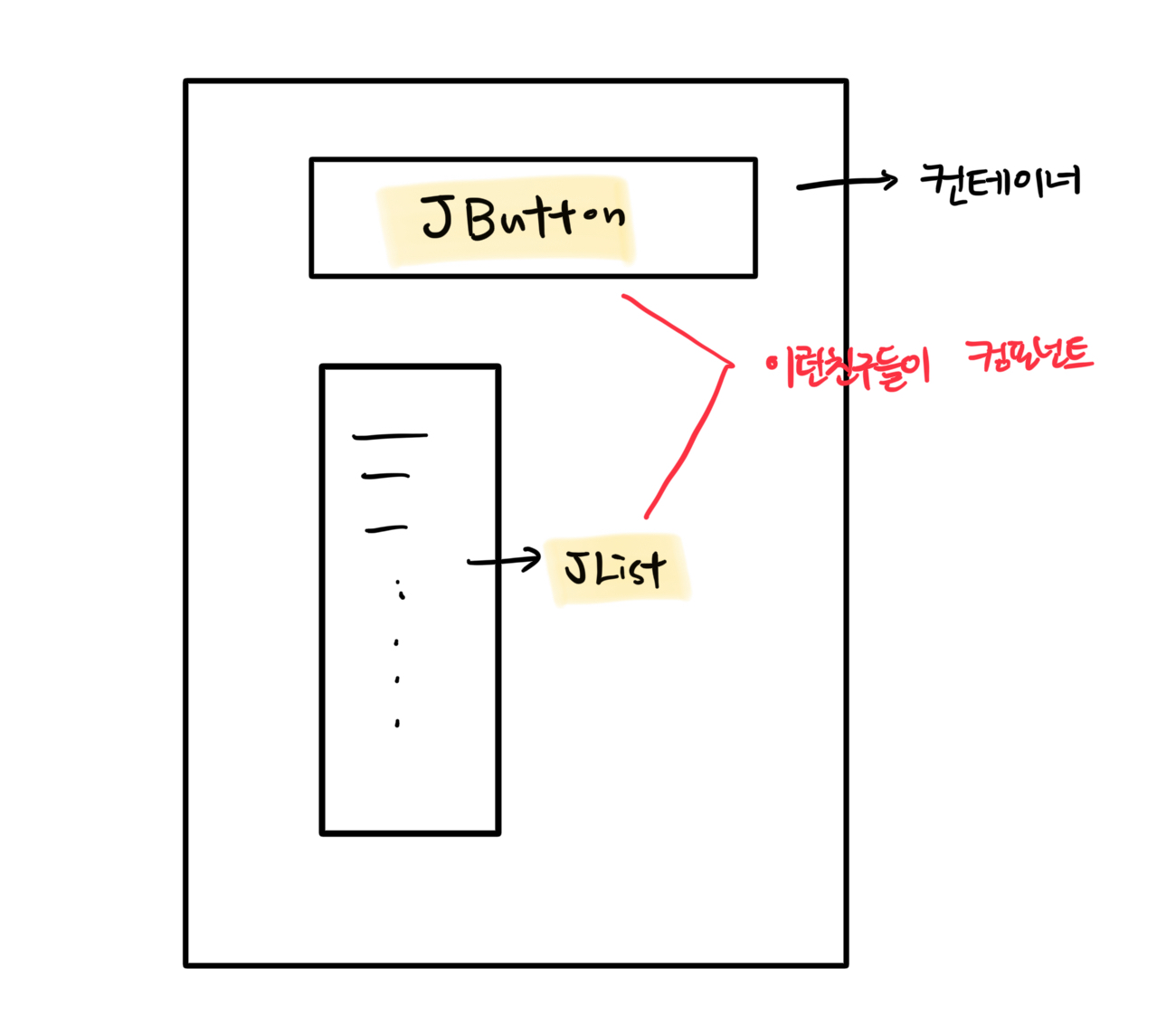
Swing에는 기본적으로
Containers와 Components 개념을 이해해야 한다
Swing은 버튼/레이블/텍스트필드/리스트 등과 같은 다양한 컴포넌트를 제공한다
컨테이너 위에 컴포넌트를 올려 배치하는데 레이아웃 매니저를 통해 배치를 처리해 준다
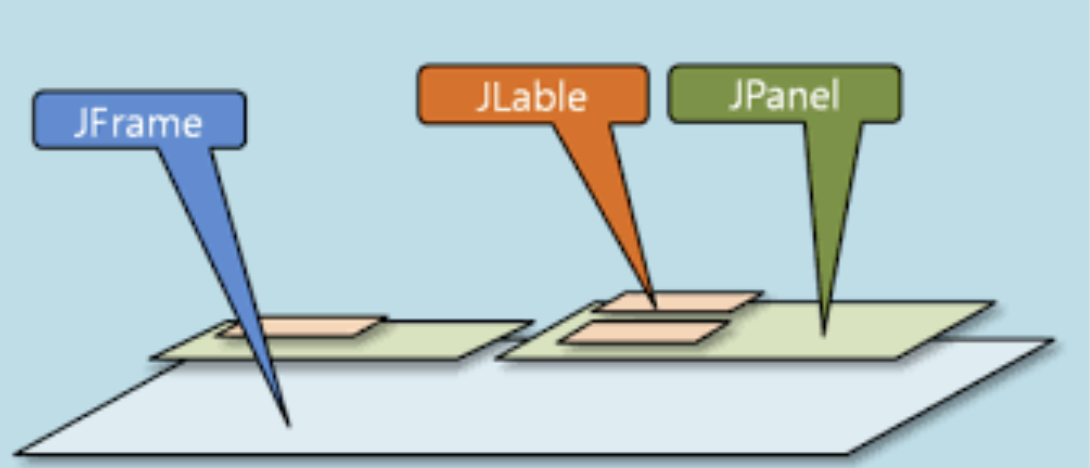
가장 큰 범위 - Containers
컨테이너는 컴포넌트를 담는다
여러 컴포넌트를 담을 수 있는 영역이다
JFrame과 JPanel이 있다


이런 구조라고 생각하면 됩니다.
JPanel은 컨테이너가 되기도 하지만 , 컴포넌트의 역할도 할 수 있다
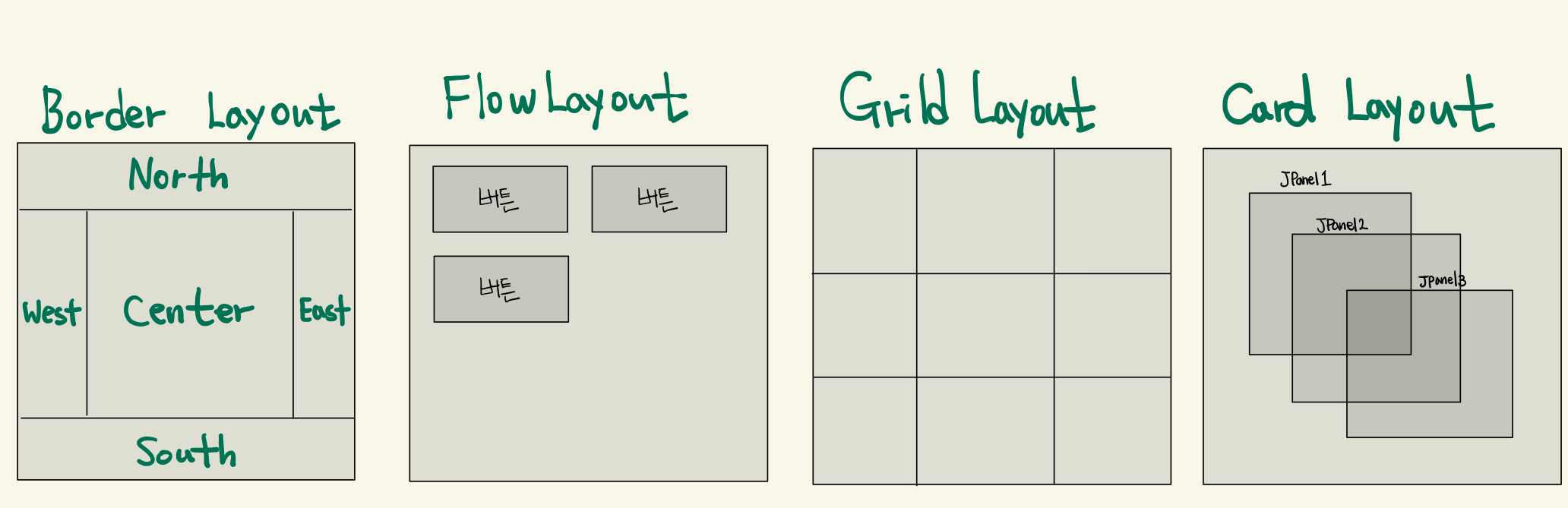
Layout Manager ( 배치 관리자 )
종류는 5가지가 있다
BorderLaydout , FlowLayout, GrildLayout, CardLayout, BoxLayout이 있다
그중 Box는 잘 사용하지 않기 때문에 나머지 4개만 설명하려 한다

배치 관리자는 각 프레임별 각 패널별 설정할 수 있다

이런 식으로 프레임에 패널을 add 메서드로 추가할 때 설정할 수 도 있고 별도로 Layout을 선언할 수 있다
/*
FlowLayout의 정렬방법
*/
// 왼쪽 정렬
setLayout(new FlowLayout(FlowLayout.LEFT));
// 가운데 정렬
setLayout(new FlowLayout(FlowLayout.CENTER));
// 오른쪽 정렬
setLayout(new FlowLayout(FlowLayout.RIGHT));
// 위로 정렬
setLayout(new FlowLayout(FlowLayout.LEADING));
// 아래로 정렬
setLayout(new FlowLayout(FlowLayout.TRAILING));
컴포넌트 도구들



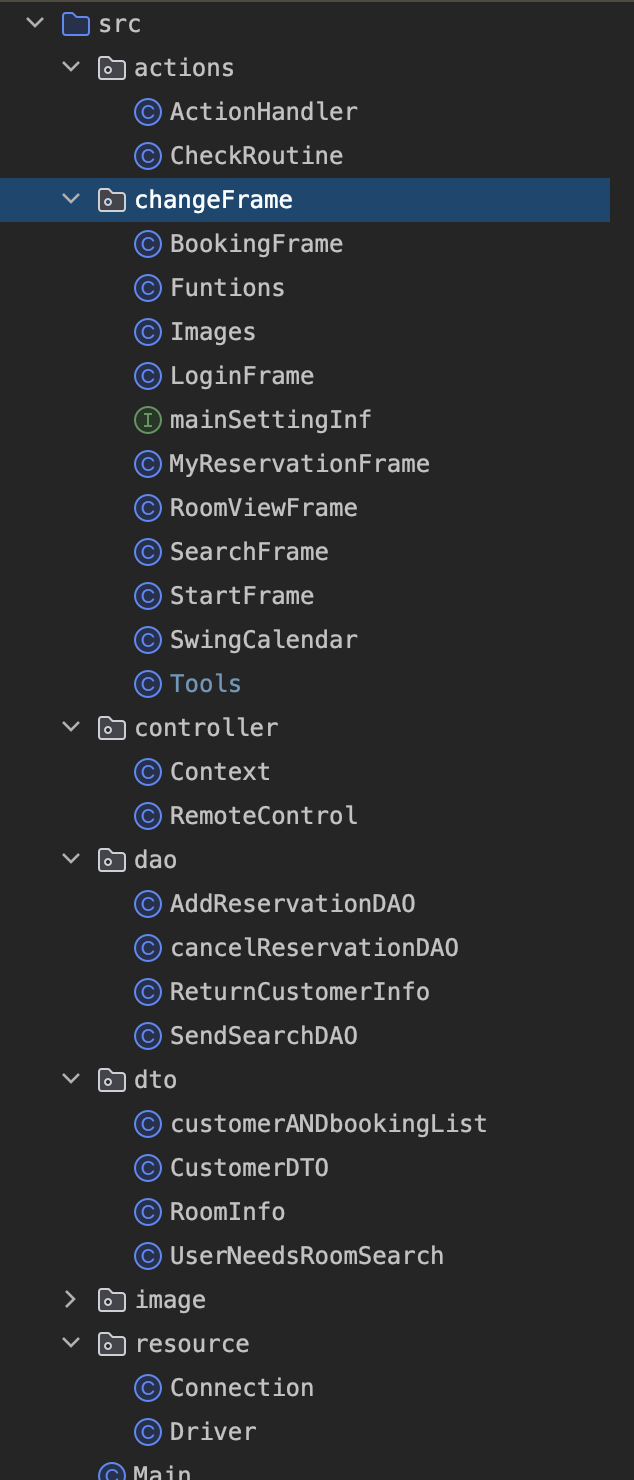
이번 프로젝트 때 내가 사용한 컴포넌트들이다.
여러 개를 사용했기 때문에 사진과 함께 첨부를 했다
package changeFrame;
import javax.swing.*;
import java.awt.*;
public class Tools {
private final String[] localList = {"서울특별시", "경기도", "강원도", "제주도"};
// 싱글톤
private Tools(){}
private static class holderInstance{
public static final Tools INSTANCE = new Tools();
}
public static Tools getInstance(){return holderInstance.INSTANCE;}
// 폰트 설정 메서드
private Font getBOLDfont(int size){
return new Font("SUITE-ExtraBold", Font.BOLD, size);
}
Font getPlainfont(int size){
return new Font("SUITE-ExtraBold", Font.PLAIN, size);
}
// 기능 메서드
// 체크박스 생성
JCheckBox getCheckBox(String text) {
JCheckBox checkBox = new JCheckBox(text);
checkBox.setFont(getBOLDfont(35));
return checkBox;
}
// 라벨추가
JLabel createLabel(String text) {
JLabel tmpLabel = new JLabel(text);
tmpLabel.setFont(getBOLDfont(30));
return tmpLabel;
}
// 지역 선택
JComboBox addLocalCombo() {
JComboBox tmpCombo = new JComboBox<>(localList);
tmpCombo.setFont(getPlainfont(22));
tmpCombo.setSize(new Dimension(200,150));
return tmpCombo;
}
public JLabel settingLabel(String text){
JLabel tmp = new JLabel(text);
tmp.setFont(getPlainfont(18));
return tmp;
}
public JLabel titleLabel(String text){
JLabel tmp = new JLabel(text);
tmp.setFont(getPlainfont(25));
tmp.setSize(200,110);
return tmp;
}
public JTextField settingFiled(int col){
JTextField tmp = new JTextField(col);
tmp.setFont(getPlainfont(20));
tmp.setSize(200, 150);
return tmp;
}
public JPasswordField setPasswordField(int col){
JPasswordField tmp = new JPasswordField(col);
tmp.setFont(getPlainfont(20));
tmp.setSize(200, 150);
return tmp;
}
public JComboBox settingCombo(){
String[] payList = { "카드", "무통장입금", "모바일페이 "};
JComboBox<String> tmp = new JComboBox<>(payList);
tmp.setPreferredSize(new Dimension(230,30));
tmp.setFont(getPlainfont(20));
return tmp;
}
}
해당 컴포넌트들을 생성할 때
인터페이스에서 상속받은 프레임 클래스들이 사용해야 하는 툴임으로
나는 별도로 해당 클래스에 생성하는 메서드들을 선언하고
Tools라는 인스턴스를 인터페이스에 미리 선언해 놓았다.
그래서 모든 프레임 클래스에서 별도 선언 없이도 참조하여 만들 수 있도록 하였다
// 실제 인터페이스 소스코드
package changeFrame;
import actions.ActionHandler;
import actions.CheckRoutine;
import controller.Context;
import javax.swing.*;
import java.awt.*;
public interface mainSettingInf {
Tools tool = Tools.getInstance();
Images iBtn = Images.getInstance();
void transferActions(JFrame frame, Context context);
ActionHandler handler = new ActionHandler();
Images img = Images.getInstance();
CheckRoutine check = CheckRoutine.getInstance();
// 배경화면 가져오기
static JPanel getMainImg(){
Image backgroundImage = new ImageIcon("src/image/subBackground.jpg").getImage();
JPanel background = new JPanel(){
@Override
public void paintComponent(Graphics g){
super.paintComponent(g);
g.drawImage(backgroundImage, 0, 0, this);
}
};
background.setLayout(null);
return background;
}
}

'👩🏻💻 𝐋𝐚𝐧𝐠𝐮𝐚𝐠𝐞 > ⠀⠀⠀⠀ Jᴀᴠᴀ' 카테고리의 다른 글
| 일급 컬렉션 (First Class Collection) (0) | 2024.04.28 |
|---|---|
| 2023/11/30🤘 디자인패턴 - State Pattern & SingleTon Pattern (1) | 2023.12.05 |
| 2023/11/20 👌 JAVA 프로젝트 - 시작과 분석, 그리고 설계 (0) | 2023.12.03 |
| 2023/11/17 💛 상속과 인터페이스 미니과제 (1) | 2023.11.20 |
| 2023/11/16 🫶 인터페이스와 상속 (0) | 2023.11.20 |
