반응형

❤ 김춘장이의 위키백과 - 나만의 공부 기록 Tistory ❤
수업 전 정리
- html
- html tag 공부 포인트
- 태그의 특성
- 태그의 디스플레이 특징
- 태그의 속성
- 태그의 값
- 태그의 사용 예제
- html tag 공부 포인트
meta tag : 개발 정보, 개발 환경에 대해 정의
charset : UTF-8 은 한글 표현 2바이트
HTML
화면을 보여주기 위한 정적 문서이다.
클라이언트에게 정보를 보여주거나 클라이언트가 서버에 요청하는 목적으로
사용되는 View 파일 입니다
HTML의 문서는 태그로 구성되어 있다.
태그는 각각의 특징이 있다.
태그별로 갖는 속성이 다르다
Node.js
자바스크립트의 실행은 Html파일을 통한 브라우저를 이용하여 실행이 된다
CSS
선택자 : HTML 문서에 있는 태그를 선택하기 위함이다
사용처 - 디자인/값을 가져오거나 값을 사용하기위함
확장이론
JS 영역에서 HTML 을 선택하려면 3가지 방법이 있다
순수 Js 방법 : getElementBy ~
tag 선택자로 하는 방법 : querySelector
자식 태그를 선택하는 방법
1번째 방법
let b = document.getElementsByTagName("div")
b[0].childNodes[1].innerHTML
// ' 나의 부모는 div '
2번째 방법
document.querySelector('div h1').innerHTML
// ' 나의 부모는 div '자식 노드 선택 : childNodes
요소 생성 ; createElement
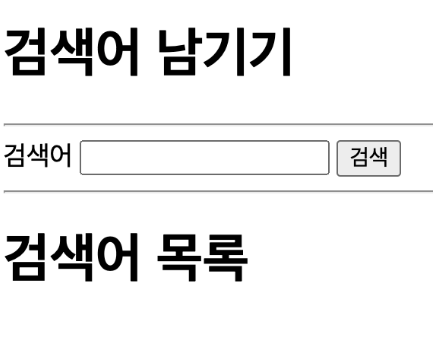
오전 미션
기능정의
- 검색어를 입력한다
- 검색 버튼을 누른다
- 입력한 검색어가 js에 변수에 값으로 등록된다
- 검색어 목록의 자식노드에 변수가 추가된다

--
반응형
'👩🏻💻 𝐋𝐚𝐧𝐠𝐮𝐚𝐠𝐞 > ⠀⠀⠀⠀ JᴀᴠᴀSᴄʀɪᴘᴛ' 카테고리의 다른 글
| 2023/12/19 😛 네이버장바구니 구현해보기 (0) | 2023.12.28 |
|---|---|
| 2023/12/15 🚧 삐뽀삐뽀 응급상황 (0) | 2023.12.28 |
| 2023/12/14 ‼️ 내일까지 제출 미니토이프로젝트 (1) | 2023.12.28 |
| 2023/12/13 🍎 자바스크립트를 1주일만에 끝낸다구 ? (0) | 2023.12.28 |
| 2023/12/12 ✨ 자바스크립트 수업 - 혼자만의 공부시간이 필요할 것 같다 (0) | 2023.12.28 |
